Ya conocimos los procesos de JavaScript en su Event Loop y justamente para no saturarlo tenemos estas 2 herramientas con las que evitar llenar las colas con en eventos en que caso que no sea necesario.
En principio vamos explicar que hace Throttle
Con este método llamaremos a una función en intervalos de tiempo delimitados por nosotros mientras el usuario esté realizando alguna acción, por ejemplo haciendo scroll en la página.
Por otra parte Debounce
Se usa para lanzar una función y evitar duplicidad en un periodo determinado de tiempo, por ejemplo evitar el doble click sobre un botón.

Diferencia de Throttle vs Debounce con un ejemplo
Vemos como sería el código para implementar ambas soluciones. Ya debería estar familiarizados con los callbacks.
let throttlePause;
const throttle = (callback, time) => {
if (throttlePause) return;
throttlePause = true;
setTimeout(() => {
callback();
throttlePause = false;
}, time);
};let debounceTimer;
const debounce = (callback, time) => {
window.clearTimeout(debounceTimer);
debounceTimer = window.setTimeout(callback, time);
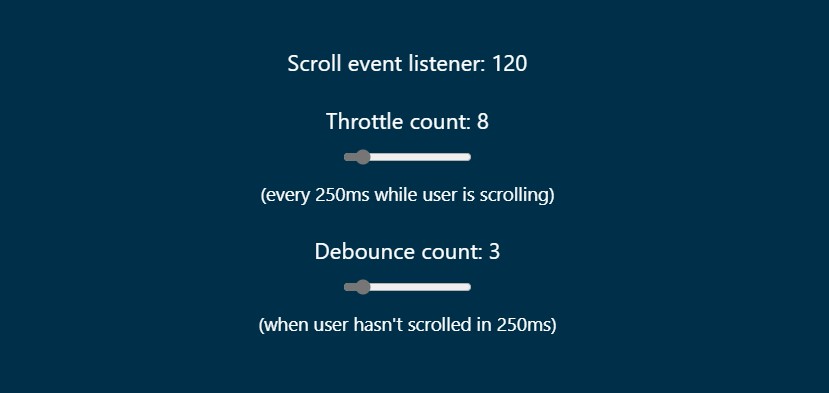
};En el articulo que me he basado para desarrollar el mio encontramos este ejemplo donde vemos un contador con el número de eventos que lanzamos usando cada una de las soluciones.
¿Sabes cual es la importancia de usar Throttle y Debounce?
Especialmente en aplicaciones o web que implementemos animaciones debemos tener en consideración las ejecuciones que haga con respecto a la interacción del usuario. Por eso es importante medir, analizar y minimizar el coste de esfuerzos para el navegador y así optimizar su rendimiento.